CSS Layout and Positioning
CSS Positioning
CSS positioning is involved, but take the time to memorize and understand these challenging principles early and it will make your front end developing life a whole lot more pleasant.
The four positions we will talk about now are:
- static
- relative
- fixed
- absolute
Static
Static is the default. Elements are positioned according to the normal flow of the page.
(The only reason you would ever use this is if you were using a framework or something that was using a different position and you wanted to change it back to the default.)
With the remaining 3 positions, you will have the option to give them a top, bottom, left, and right property. These are the properties you will use to move them around the page relative to the position you choose.
-
Top
- This moves your element away from the top of your starting position.
- ex: top:50px; ----> this would move your item down 50px.
-
Bottom
- This moves your element away from the bottom of your starting position.
- ex: bottom:50px; ----> this would move your item up 50px.
-
Right
- This moves your element away from the top of your starting position.
- ex: right:50px; ----> this would move your item left 50px.
-
Left
- This moves your element away from the top of your starting position.
- ex: left:50px; ----> this would move your item right 50px.
Now let's take a look at what exactly each position will do
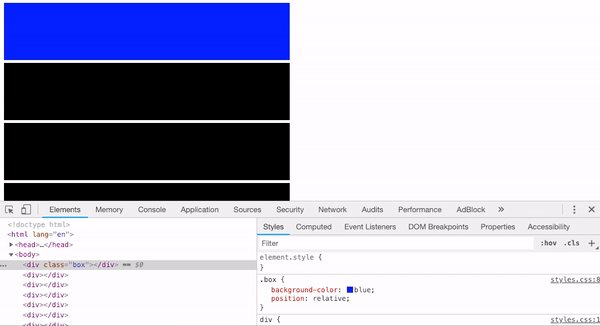
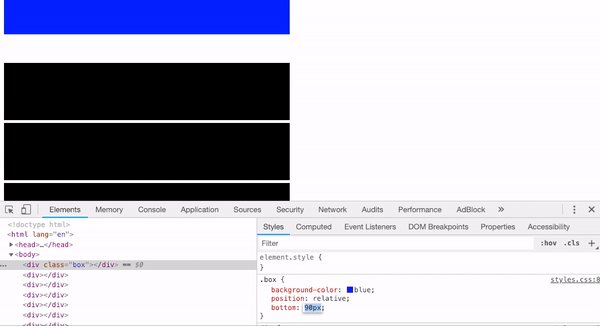
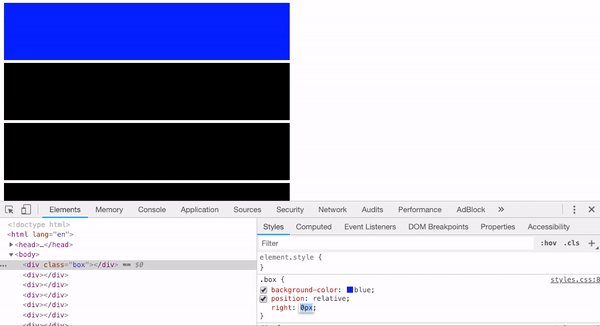
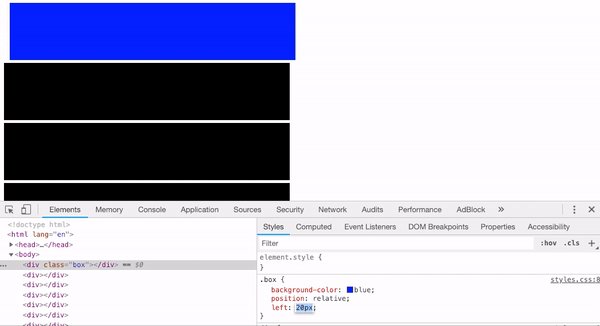
Relative
Elements are positioned relative to their normal position.
This means that if we don't give them top, bottom, left and right properties that literally nothing will change.
As mentioned above, we can push the element away from the top, bottom, left or right.
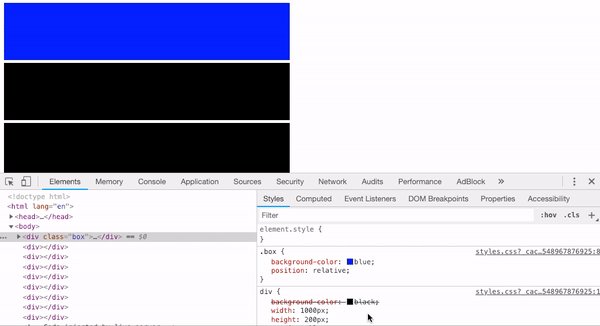
Here is an example:

Notice how the div stays in its regular position and then moves away from whatever direction we specify.
So, just regular position: relative does not change where it's going to sit, but once we say: right: 10px it's going to move ten pixels from the right of where it would be if positioned statically.
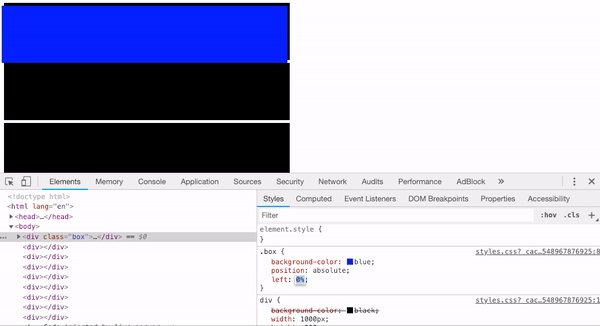
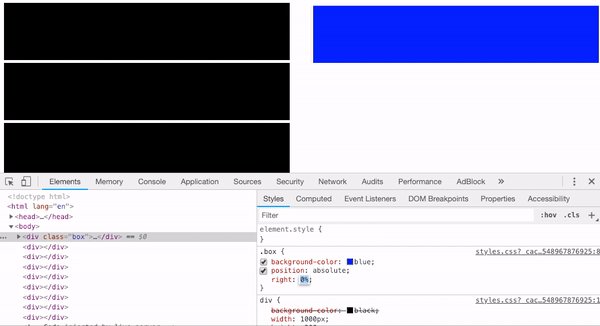
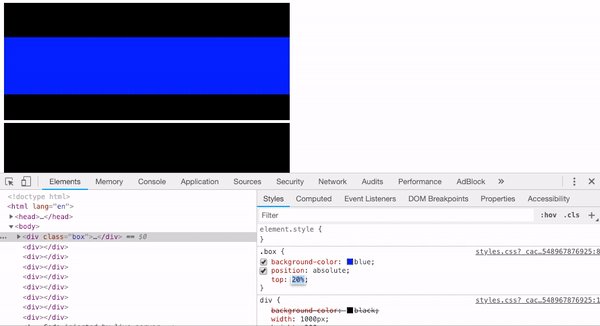
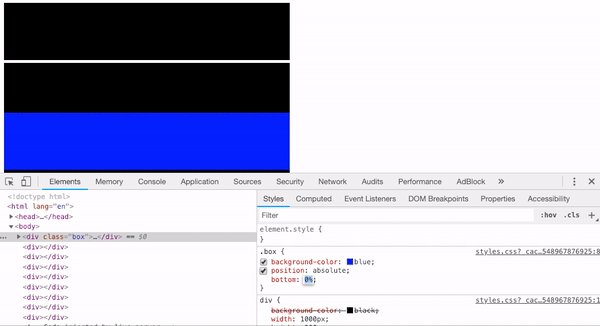
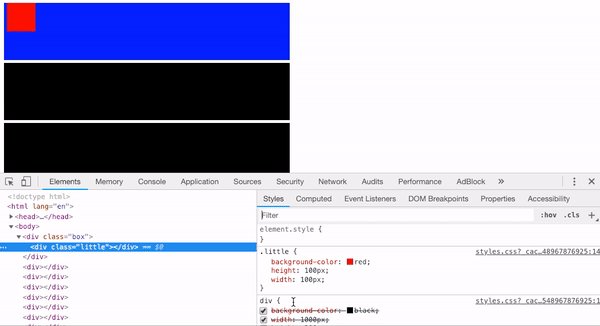
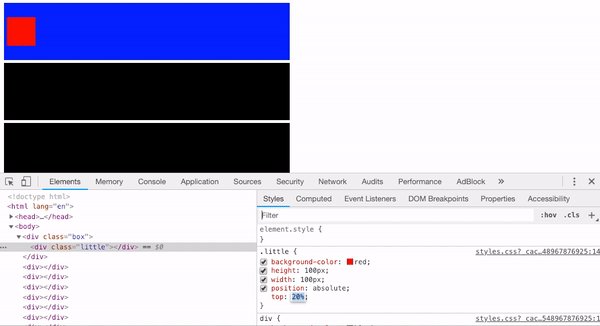
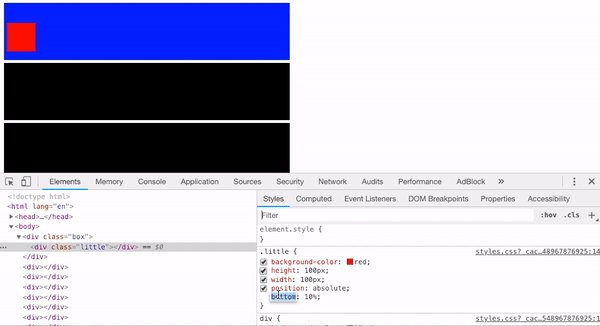
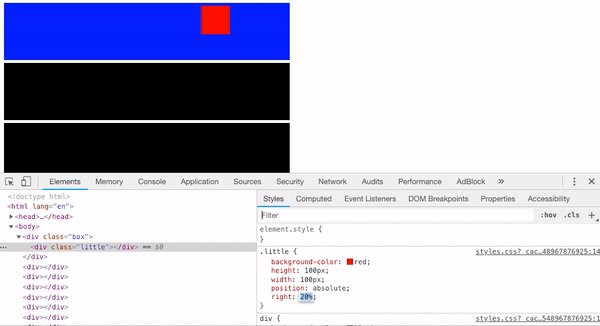
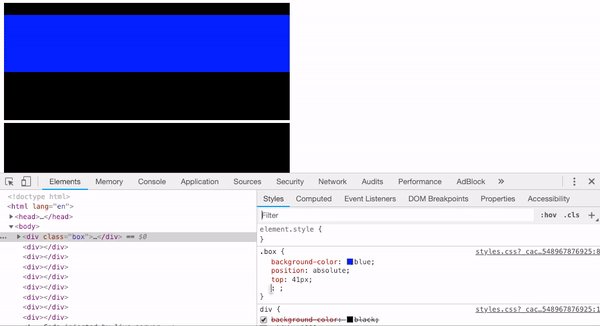
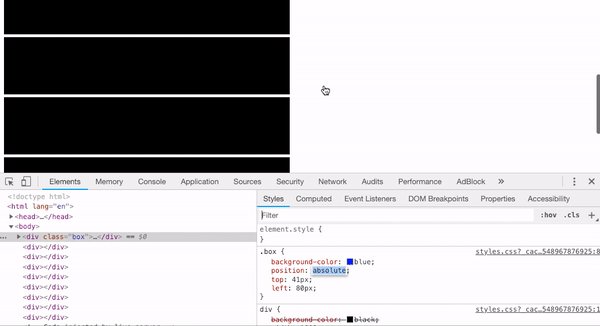
Absolute
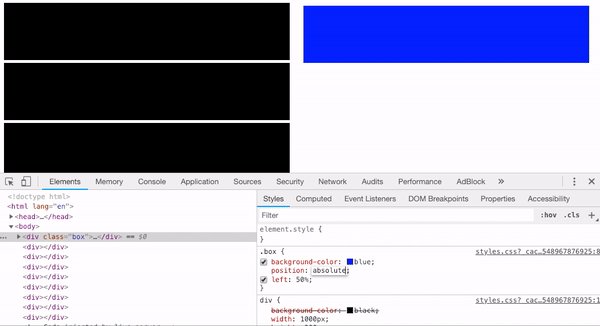
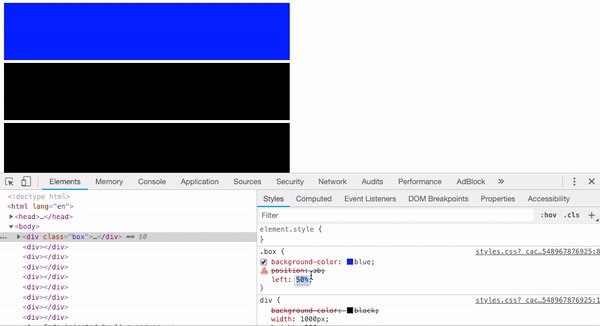
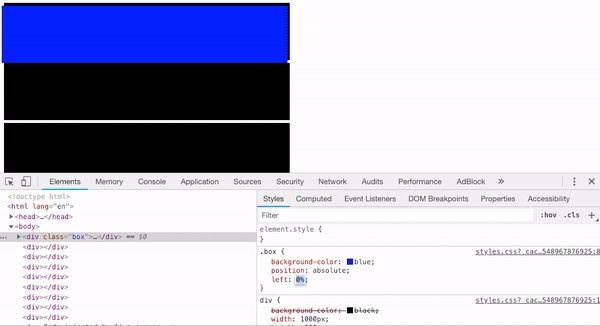
Position absolute will position your element in relation to the window. This means that as soon as you change it's position to absolute, all of the other elements will take its place, you are essentially removing it from the group. The gif below will show you what I am describing.

If you watch the example above, you see that once you give your element position: absolute everything below it shifts upward to take it's place.
These elements are positioned relative to their nearest positioned ancestor. Only if they have no positioned ancestors, will they position themselves in relation to the window.
For example: If you have a div just inside the body, your div will position in relation to the window. So when you do top:50px it will move it 50px away from the top of the window
The example below will demonstrate how adjusting top, bottom, right, and left will do so in relation to the window rather than it's natural position, like when we had it as position:relative.

But if you have an ancestor that is positioned then it will be in relation to that container rather than the window, as seen below:

As you can see it stays within the boundaries of it's parent. But only if it's parent is positioned.
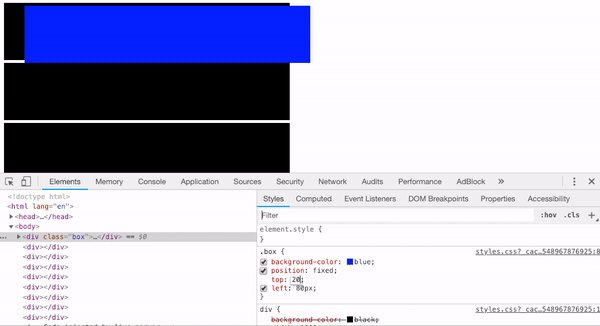
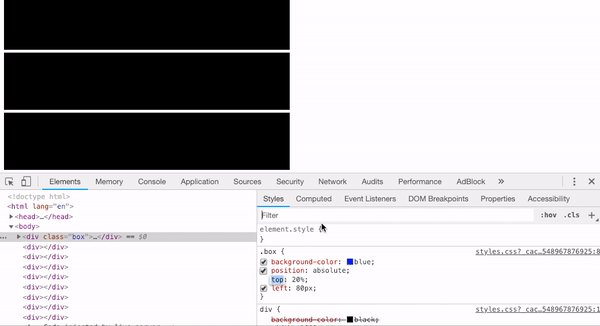
Fixed
Fixed elements are identical to absolute, except that rather than positioning in relation to the positioned ancestor they just stay on the viewport (screen or window) where you put them no matter where you scroll.
Bottom, top, left and right are used to position them.
This is how people make sticky headers and footers. I'll show you what it looks like below.

Also notice how when you scroll with position: absolute the element stays with the rest of the content, but when you scroll with position: fixed the element stays in that place on your window and doesn't move no matter what.
Positioned and not Positioned
Every element with the position static is considered "not positioned." Every element with the positions fixed, relative, or absolute are considered "positioned." This is important for position Absolute.
Tutorials and Practice
Here are some useful tutorials to being able to understand these positions. It's important to practice using these. You can't avoid positioning.
http://www.barelyfitz.com/screencast/html-training/css/positioning/
http://learnlayout.com/position.html


