Setting up a React app with Parcel

For a long time Webpack was one of the biggest barriers-to-entry for someone wanting to learn React. There's a lot of boilerplate configuration that can be confusing, especially if you're new to React. (Even in a talk trying to show how easy React is to set up it can be very difficult to try and learn each and every step in the setup process.)
Not too much longer after React was first out of beta, the team at Facebook made create-react-app, which was an attempt to make spinning up a (very fully-loaded version of a) React app as simple as typing a single command:
npx create-react-app my-appNice! And honestly, this 👆 method of creating a new React app is awesome if you want something that has lots of bells and whistles right from the get-go, and you're okay with having your app start as a fairly heavy/large app. (This is because there are so many dependencies, loaders, plugins, etc. automatically installed as node_modules that it takes up a lot of space for each app. The Finder summary image below is from one of my create-react-app apps. 😱)


Introducing Parcel
Parcel is a "Blazing fast, zero configuration web application bundler." This means it handles a lot of the hard bundling stuff for you under the hood and allows you to create a relatively lean setup of React (or any other web project that requires bundling).
So, let's see what it takes to set up the bare bones "Hello World" React app that displays an h1 element.
Step 1: Create a new folder for your project
Easy enough
Step 2: Create package.json file
In terminal, cd into the new folder and run
npm init -yThis automatically creates the package.json file
Step 3: Install Parcel, React, and ReactDOM
npm install --save-dev parcel-bundler
# Shorthand version: npm i -D parcel-bundler
npm install react react-dom
# Shorthand version: npm i react react-dom
# Note that npm will automatically save dependencies to package.json now, so there's no longer a need to do npm install --save ...Step 4: Add a "start" script to package.json
In the package.json file, in the "scripts" section, add the following "start" script:
"start": "parcel index.html --open"Step 5: Create the index.html file and add a couple lines
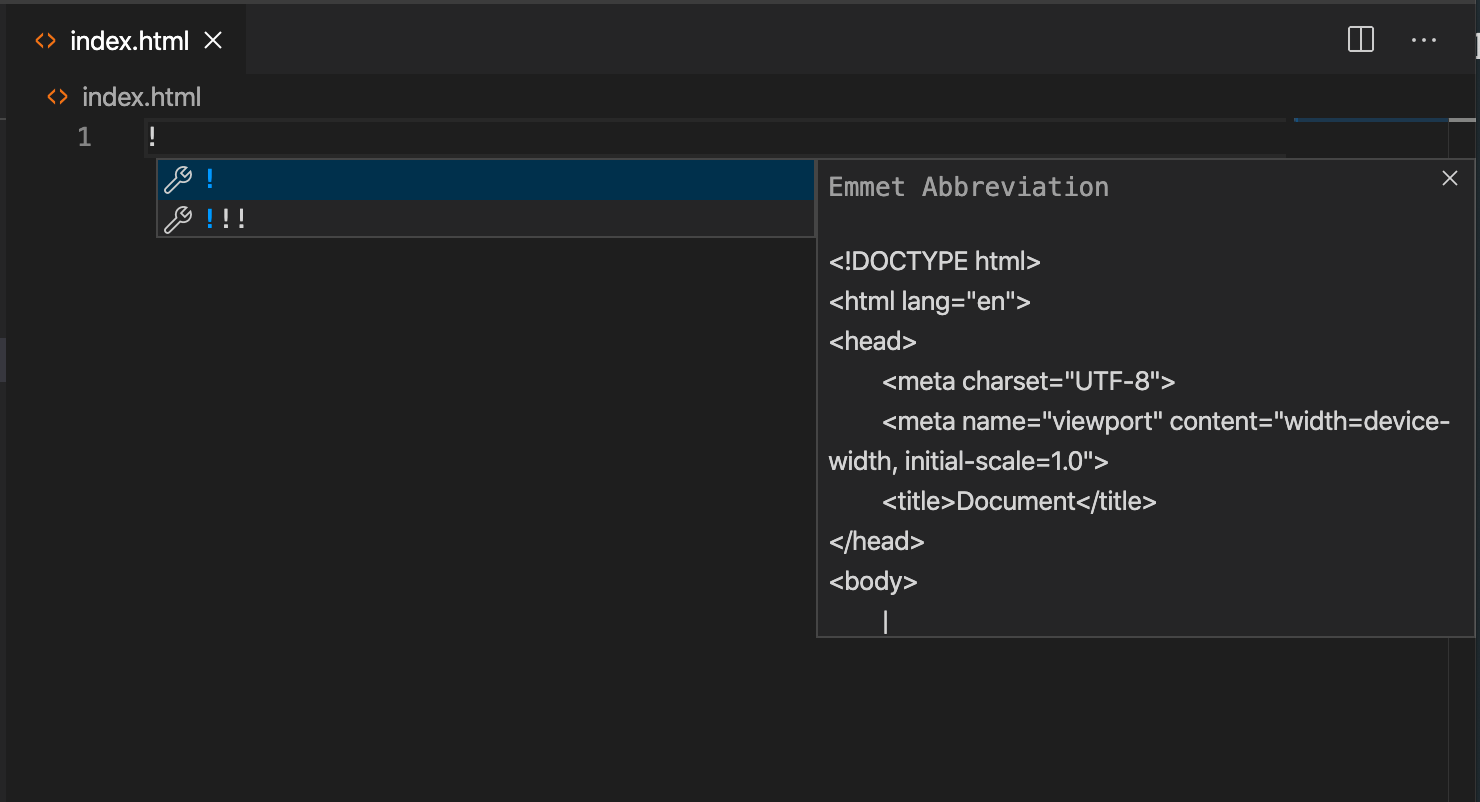
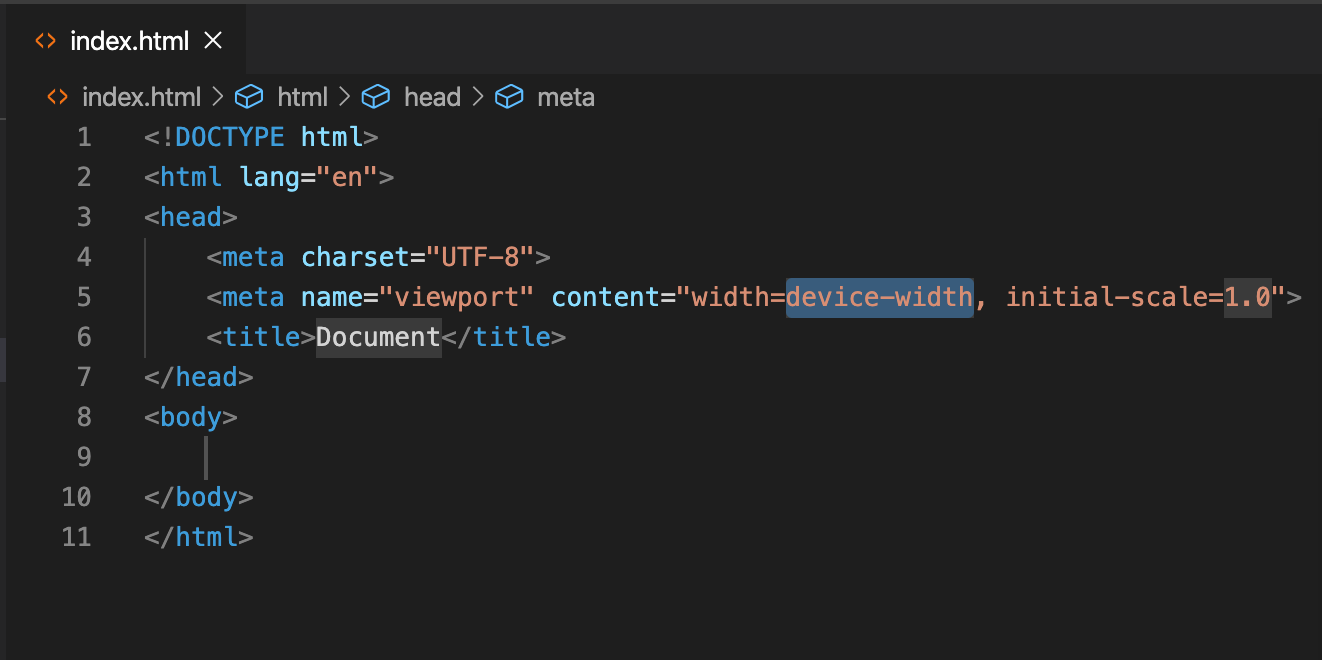
In VS Code, you can create a new file called index.html and use the built-in emmet shortcut to create a standard boilerplate HTML file by typing an exclamation point and hitting the Tab key on your keyboard.


Before we move on, we need to add 2 things:
- A
divplaceholder where our React app will be inserted - A
scriptto read in the JavaScript entry file (which we will create next)
In the body of index.html:
<body>
<div id="root"></div>
<script src="./index.js"></script>
</body>Step 6: Create the index.js file
Create a new file called index.js and enter your bare bones React code:
// index.js
import React from "react"
import ReactDOM from "react-dom"
ReactDOM.render(<h1>Hello world!</h1>, document.getElementById("root"))
Step 7: Start it up!
That's it! Now from the terminal, run:
npm startParcel will handle the rest, and you'll have a fully-functional React app.
Conclusion
If you're interested, take some time to peruse the Parcel documentation to better understand all the awesomeness that comes with using Parcel, without requiring any configuration on your end. Out of the box, Parcel comes with support for all kinds of common web development extensions, transpilers, syntaxes, etc.
Although it's not tiny, the node_modules from a Parcel app take up 50% less space on your computer!

Thanks, Parcel!
