React/Redux Developer Tools

React Developer Tools
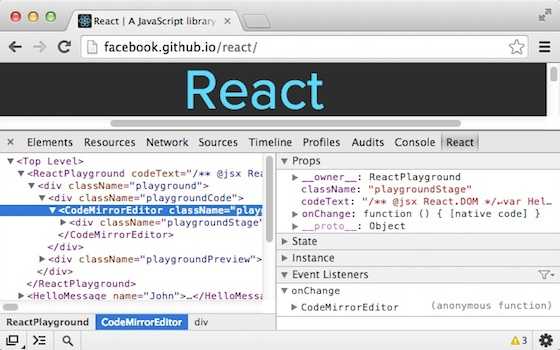
Developing React apps becomes a lot more pleasant when you utilize the React Devtools.
In many ways, it looks like your DOM tree does in the elements tab, and you will explore it in the same way.

Installation
Go to https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en and add the extension to Chrome.
You may have to restart Chrome to be able to use the extension, but once you do, open the Chrome Dev Tools to make sure that you have a React tab along with elements', console', sources, etc.
Usage
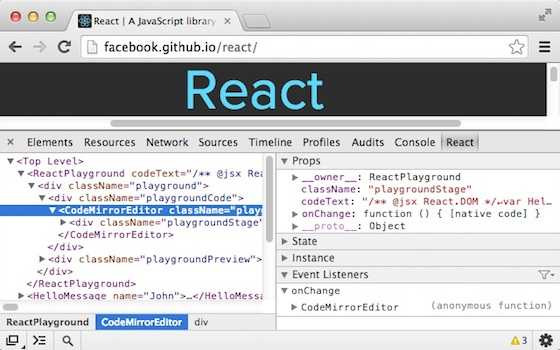
Click on the React tab. You will see your component tree. You can drill down to select any component. Clicking on a component will let you know it's `props` and `state`. You can also manually update some `props` and `state` here to see how your app would look and behave.
Drilling down in the component tree sucks. To find the component you care about faster, use the targeted selector at the top left of the tool. It looks like this. Then click on your component. You may have to navigate a bit more to find your component, but that will be much less work than drilling around.

And that's it!!! You should become very familiar with these and use them often.
Redux Developer Tools
If you use Redux, you'll want to use the Redux developer tools as well. You can get to the store with the React Developer Tools, but it's not easy to find, and you'll want to be able to explore what's going on step by step in your app as easily.
Luckily for us, there's Redux Dev Tools!!
Installation
Go to https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd?hl=en and add the extension.
You will also need to put this in your code:
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
here:
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);
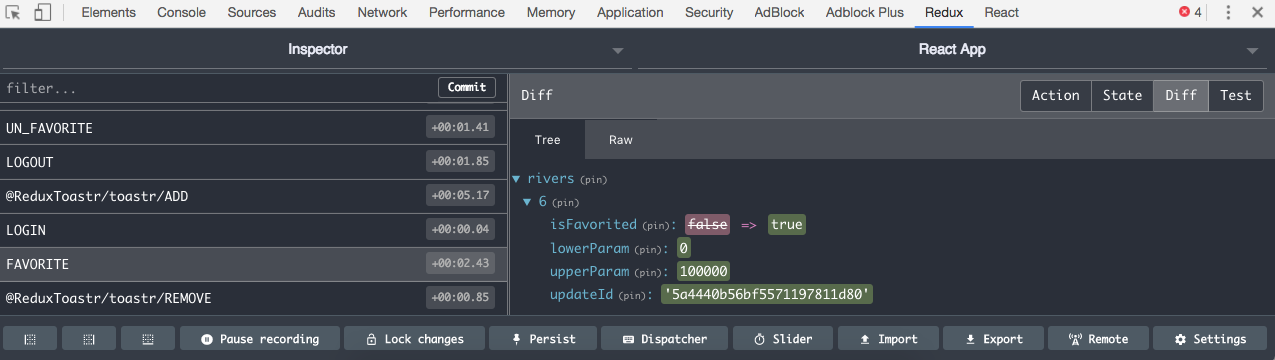
Close either the devtools or chrome and open it again, and your app should have a redux tab. It should look like this

Usage
######Actions There are a lot of useful things in this panel. On the left, you'll see a list of all your actions. Curious if an action is even firing? Curious what order things are happening in? Now you know.
These actions, by default, are being recorded. If you select Slider from the options at the bottom, you will be able to back up the actions and see what your app is doing at any action. You can pause and restart this recording by clicking Pause recording. You can dispatch your own actions using the Dispatcher menu as well.
Store
Often times, you'll want to see what your store looks like. The panel on the right is great for this.
Diff - The Diff tab shows you what changed in the last action.
State - The State tab is great. You'll be able to see what your store looks like at any given moment.
Action - In the action tab, you'll be able to see what your action dispatched to the reducer.
Use these tools!! You cannot be as effective or efficient of a developer if you are not taking advantage or technology that will help you. Especially since both of these tools are very approachable with very little learning curve.

