React Developer Tools
React Developer Tools
Developing React apps becomes a lot more pleasant when you utilize the React Devtools.
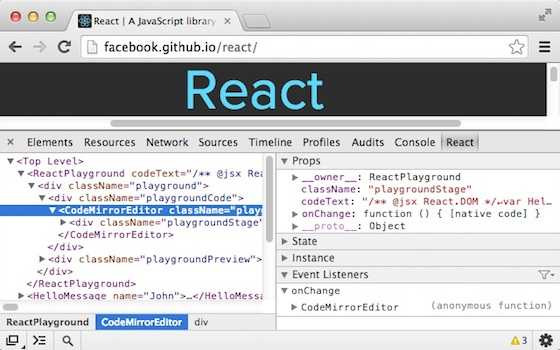
In many ways, it looks like your DOM tree does in the elements tab, and you will explore it in the same way.

Installation
Go to https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en and add the extension to Chrome.
You may have to restart Chrome to be able to use the extension, but once you do, open the Chrome Dev Tools to make sure that you have a React tab along with elements', console', sources, etc.
Usage
Click on the React tab. You will see your component tree. You can drill down to select any component. Clicking on a component will let you know it's `props` and `state`. You can also manually update some `props` and `state` here to see how your app would look and behave.
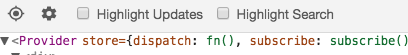
Drilling down in the component tree sucks. To find the component you care about faster, use the targeted selector at the top left of the tool. It looks like this. Then click on your component. You may have to navigate a bit more to find your component, but that will be much less work than drilling around.

And that's it!!! You should become very familiar with these and use them often.

