Personal Portfolio Project Requirements

You are going to build your portfolio website.
Project Requirements
- Must be deployed LIVE on the web (We recommend Netlify for deploying static sites).
- Prominently displays your name
- Have a link that allows people to view and/or download your resume
- Have links to your Linkedin and Github profiles
- Have your contact information (phone and/or email address)
- Have a Projects section/page:
- Each project has a name, description, a screenshot (optional), and a link to the live version so they can test it out. (We'll cover deployment in later class.)
- Must be nicely laid out and responsive.
You can use any web development technologies you'd like. You may use, but are not limited to, React, although since it is likely going to just be a static website, you may decide that using React is a bit overkill. Either way, as long as you satisfy the requirements, it really doesn't matter.
Design Advice
Start with something very basic. Don't go out of your way to come up with an extravagant design from the beginning. Displaying the important information is the primary goal of this project.
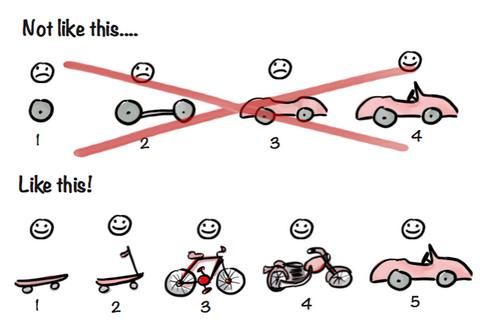
Here's the right and wrong way to do a Minimum Viable Product:

Get something that's passable — well-designed, minimal, and contains the important information. Then build on top of it as you see fit.
Dos and don'ts:
Do:
- Use a nice font that is subtle and classy. Something like Roboto from Google Fonts
- Take the edge off the stark white background by changing the color to something subtle and neutral, like a very very light gray (See the "whitesmoke" CSS color for an example)
- Take the edge off the sharp black text by lightening it a bit, like a very very dark gray.
- Use very subtle transitions if you decide to include them. Nothing should be jarring or move a whole lot on the page
- Stick to one or two fonts at most
- List the languages and technologies you've used (JavaScript, React, Redux, Git, JSON Web Tokens, Express, MongoDB, Node.js, HTML Canvas, etc.)
Don't:
- Use a silly, childish, busy, or unprofessional font.
- Use sharp or heavily-contrasted colors.
- Use multiple font families in the same type of text. (Different fonts for different paragraphs, i.e.)
- At most, have one font family for headers and another for paragraph text
- Put long paragraphs. No one will read them.
- Tell your story of being a total beginner programmer or your journey that led you to want to code.
- Put a chart indicating your level of proficiency in a given language or technology (80% in CSS, 85% in JavaScript, etc.).
- List the editor or IDE you use.
General Advice:
- Just because you can do something, doesn't mean you necessarily should. (Crazy animations, jarring transitions, bright colors, confusing or busy video backgrounds, etc.)
- Keep your portfolio simple. Unless you're applying for a job as a web designer and want to show off your abilities, people will want to be able to glean information about you as quickly as possible, like a resume. Don't make them click through a bunch of menus to find the info they're really looking for: your past experience and examples of your code.
Portfolio Resources
Don't feel like you have to code your portfolio from scratch, because it's not a good use of your time! Instead, focus on polishing the projects in your portfolio. It's not "cheating" to use a framework or pre-made template. The main focus for you is getting a job and showcasing your skills though your body of work. Here are a few resources that will help you get a head-start on your portfolio website and speed up development time.
CSS Frameworks for Layouts & Styling:
Laying out your elements and making them sit correctly on any screen size can be especially frustrating and time-consuming. Consider using a simple, responsive framework that takes care of that for you.
- Bulma.io is a CSS library that only consists of classes, so none of your HTML is impacted by it. You'll have to use the classes in the library to apply any of the styling, which makes it easy to take only what you want from the library, and customize the rest.
- Tailwindcss.com is another CSS framework with pre-defined classes.
- Purecss.io also allows you to choose the parts that you want, such as the grid framework without importing everything.
- If you want just a responsive grid framework, try Simplegrid.io
Free Responsive HTML5 Templates
It's perfectly fine to use a pre-made template as a basis for your portfolio. HTML5up.net offers many beautiful, modern & fully-responsive websites that are free for you to use and customize.
Good Examples:
- https://asmockler.github.io/
- https://xandroxygen.github.io/ (Except for the charts at the bottom)
- http://michaelalves.me/ (Probably more designed than you should worry about, but might give you some good ideas)
- 20 Memorable Web Design Portfolios
Passing Criteria: Visual inspection and pass off.
An outcomes team member will go over your portfolio and evaluate your portfolio based on the technical recruiter's requirements.
Passing this project earns you the Career Prep, Level 5 milestone.
