Mom's Shopping List in React
Your mom is frustrated by her propensity to lose slips of paper with writing on them, specifically her shopping lists. She knows that you're a really smart web developer and assumes that you can easily make her a website to keep track of her shopping list.
You tell her that you'll make her a prototype that will not save her shopping list after a page refresh.
Requirements
Your user should be able to input things into a form that will be added to a list.
You should nest your components like this:
<App />
<ShoppingList />
<Form />
<ItemsList />
<Item />
<Item />
Where every indent is another nesting and you make one <Item /> component that get rendered multiple times using .map()
Extra Credit
- Be able to delete all items.
- Be able to delete specific items. Preferably with a delete button on every item.
- Be able to click a "completed" button, and show an item has been deleted.
- Be able to move certain items to the top of the list
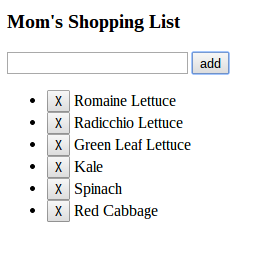
Here is what one with a delete option might look like.