HTML Block vs. Inline and Important Elements

One major concept to grasp in HTML is the difference between block elements and inline elements. Block elements are those that take up the full width available on a web page, effectively blocking out any other elements from sitting next to it on the left or right. Inline elements are those who only take up as much width as is needed to display the contents of the element, thereby allowing other elements to be in line with the inline element.
Common block elements:
- Paragraphs (
<p>) - Headers (
<h1>through<h6>) - Divisions (
<div>) - Lists and list items (
<ol>,<ul>, and<li>) - Forms (
<form>)
Common inline elements
- Spans (
<span>) - Images (
<img>) - Anchors (
<a>)
When you're first getting into positioning and layout with HTML and CSS, it can be confusing as to why some things are placed on the screen the way they are. Let's look at some examples to clarify the differences.
Example of Block Elements:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Block and Inline</title>
</head>
<body>
<nav>
<ul style="border: 1px solid blue">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
</nav>
</body>
</html>
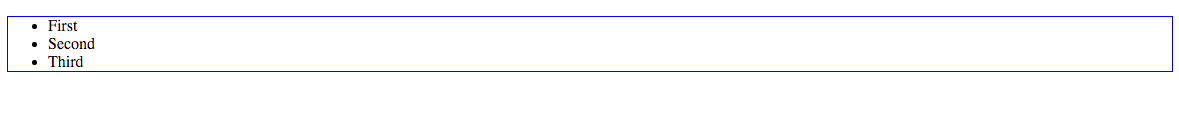
The above HTML creates a page like this (we've added a blue border around the <ul> element to show how much space the element takes up on the screen):

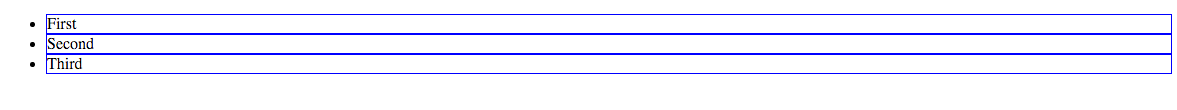
Notice the <ul> element takes up all the space, no matter how much content is in there. Also remember that the nested <li> elements are also block elements. By moving style="border: 1px solid blue" to each of the three <li> elements, we get:

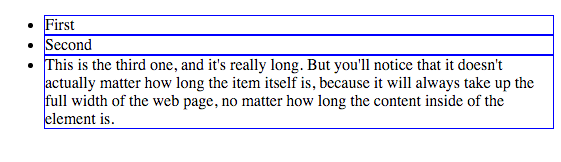
And it doesn't matter if the screen shrinks, or the content inside the element gets larger:

This same thing would happen with any <div>, <p>, <h1>, or other elements that are block elements.
Example of Inline Elements
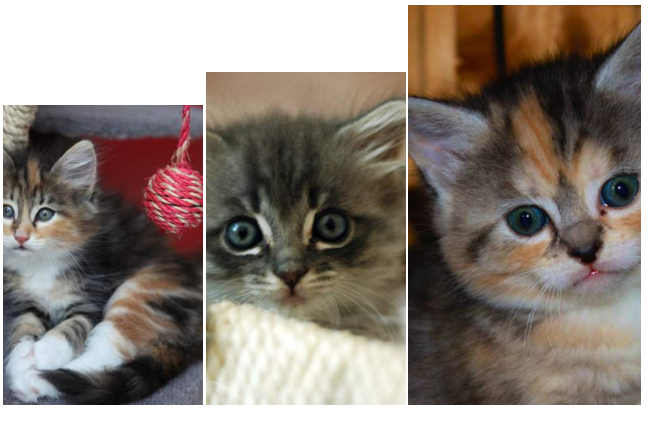
Images are a good example of inline elements. When you use an <img> tag, it will sit next to anything else that is also an inline element. So when you put three images next to each other, they will try their best to fit on the page as close together as possible.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Block and Inline</title>
</head>
<body>
<img src="http://placekitten.com/300/450" alt="">
<img src="http://placekitten.com/300/500" alt="">
<img src="http://placekitten.com/350/600" alt="">
</body>
</html>

If the screen gets smaller, they will shift around to both maintain the specified size of the photo and still allow other elements to sit beside them in an inline manner.
Changing the Display Property
You're not simply stuck with the default "block" or "inline" properties of each element - you can change them to bend to your will using the display property in CSS.
Although there are actually 20 different options to choose from when changing the display property of an element (a full list can be found here), the most commonly used ones are inline, block, inline-block, and none.
display: inline
Changes the display value to be inline. This would allow you to put multiple <li> tags, which normally are block elements, in the same line like inline elements.
display: block
Changes the display value to be block. This would allow you to force an <img> tag to take up the entire width of the web page
display: inline-block
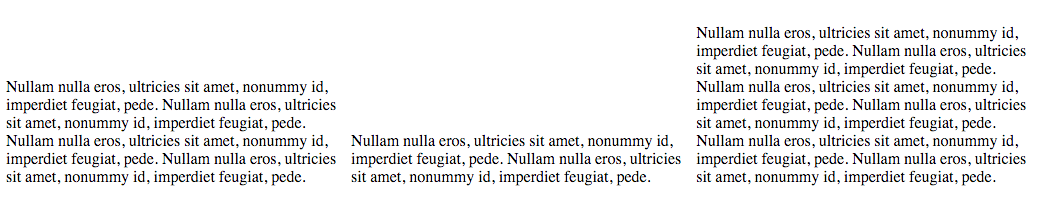
Displays an element as an inline-level block container. The inside of this block is formatted as block-level box, and the element itself is formatted as an inline-level box. By adding a width property, you can change the way it is laid out. An example would be if you had multiple paragraphs that you wanted to be formatted in columns, so that they were still grouped together as separate paragraphs, but could sit aside each other as well. For example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Block and Inline</title>
</head>
<body>
<p style="display: inline-block; width: 30%">Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede.</p>
<p style="display: inline-block; width: 30%">Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede.</p>
<p style="display: inline-block; width: 30%">Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede.</p>
</body>
</html>

display: none
Removes the element from the screen. Commonly used in responsive design on elements that simply aren't important enough to take up valuable real estate on a small mobile screen, or when you have a user interface that would make sense to remove items from the screen upon user interaction of some kind (such as clicking a delete button).
Conclusion
Understanding block and inline elements is crucial in understanding why HTML content gets laid out the way it does by default, and will make your job of rearranging things on the screen much easier as a web developer. Check out some additional resources to help you better understand block and inline:
