DOM Debug Guide
You'll want to work through all the console errors first.
You'll notice in this example however, that there are no console errors initially. This is when I like to go to the sources tab.
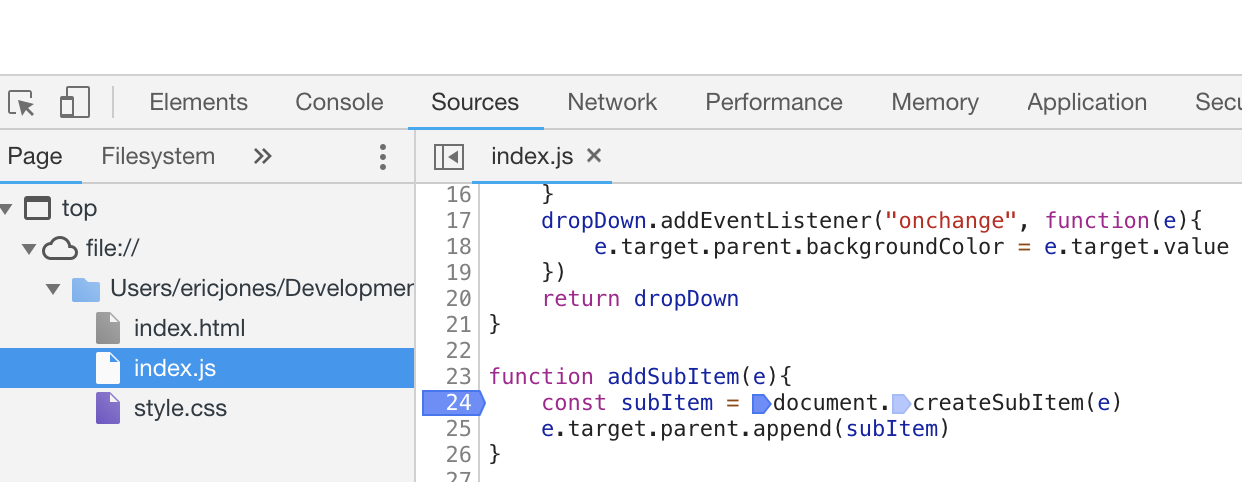
In sources, we can find our JavaScript file.
Select that file, and scan through it for a function you would expect to be called when you click the "Add new item" button.
We could write a console.log("here") or something in that file to see if it's running, but that's a pain. Let's use a breakpoint.
Click the number on the line in question to put a breakpoint on that line.

Your browser will not pause, because that function doesn't get run. Try to fix the bug on your own for a bit.
Did you try?
Ok, if you were able to figure out that we need to change the "onclick" to a "click", we are ready to move on.
With that breakpoint still on, we can see the browser pause. If you can't see this happening, you may want to ask someone to help you figure out what is going on.
Now, when we click `add new item` we see this:
[object HTMLInputElement]
What we wanted was the text from the input box. This is a whole object!
In the lines of code:
var subItemValue = document.getElementById("input")
subItem.textContent = subItemValue
is where the textContent gets set.
Use the sources tab or console.dir() to investigate what subItemValue is.
It's an object! But it has a property called .value. Use this property to update the dom with a string instead of an object.
Now let's look at that for loop. It's suppose to be iterating or looping over the array of colors, and making a dropdown using <option> tags inside a <select>.
Use breakpoints to see if it's running.
Use breakpoints in the line for (let i = 0; i < colors; i++){ to see why it's not looping.
After our for loop is up and running, we'll get a console error.
When things are undefined, ask yourself where they're defined. .createElement() is a method on the document
Make sure that event on the dropdown works. Follow the guide for the first error to solve this one.
After your dropdown has it's event working, you'll get another error. Use sources tab and the other skills you've picked up to solve the last part of the debugging assignment.

