DOM Debug
Getting Started
clone the repository:
git clone https://github.com/VSchool/dom-debug
Remove the hidden .git folder.
cd dom-debug
# Copy/paste this command. You don't want to enter it incorrectly.
rm -rf .git
Open index.html in the browser. We'll be using the Chrome developer tools (Firefox and Opera should work well too)
Goal
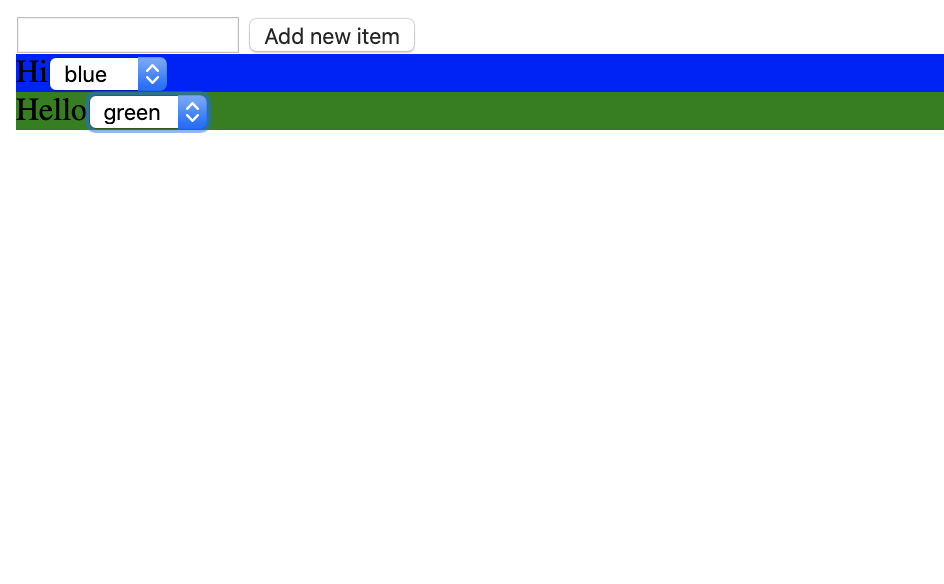
You'll want to be able to add new items to the list and change the background of each item seperatly. The text for each item should be from the input box.
It's up to you if you want to start the background of each item white or red.

Start smashing bugs
This exercise will help you become more familiar with interacting with the DOM and the Chrome Developer Tools.
I usually suggest working through all the console errors first.
You'll notice in this example however, that there are no console errors initially. This is when I like to go to the sources tab.
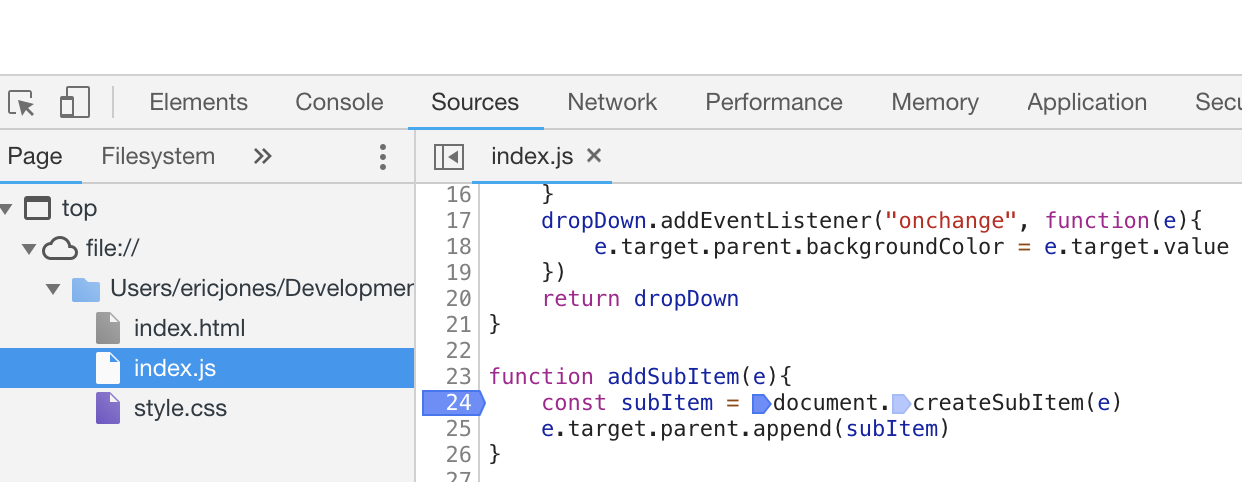
In sources, we can find our JavaScript file.
Select that file, and scan through it for a function you would expect to be called when you click the "Add new item" button.
We could write a console.log("here") or something in that file to see if it's running, but that's a pain. Let's use a breakpoint.
Click the number on the line in question to put a breakpoint on that line.

Your browser will not pause, because that function doesn't get run. Try to fix the bug on your own for a bit.
Did you try?
Ok, if you were able to figure out that we need to change the "onclick" to a "click", we are ready to move on.
With that breakpoint still on, we can see the browser pause. If you can't see this happening, you may want to ask someone to help you figure out what is going on.
More helpful strategies
If you see an error that says:
Cannot read property '<whatever>' of undefined
It's because we are referring to the previous property incorrectly.
So, if we have the object:
let person = {
name: "Ben Turner",
address: {
street: "main street"
}
}
And we tried to say:
console.log(person.home.street)
We would get the error Cannot read property 'street' of undefined because home was never a property on person.
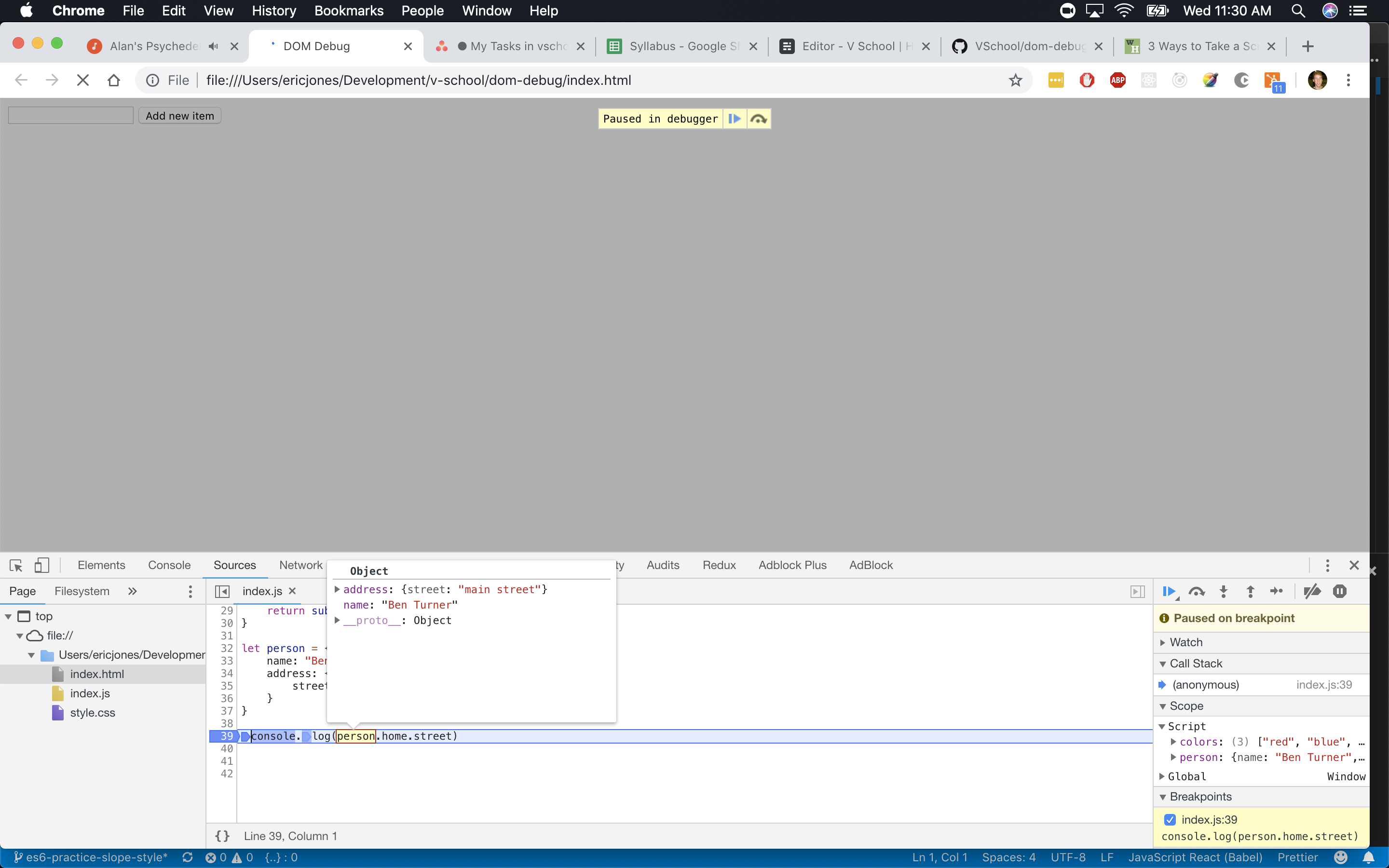
To see what properties an object has, use the sources tab.
If you have a breakpoint on the line in question, you can hover over the property you have a question about.

Now we can see that person has two properties, and we can use either of them. We can also drop down the nested object, person.address to see what's there. This is important in unfamiliar code bases.
And remember, always check the console first!

