Colors, Fonts and Text.
Colors
Even though it's easy to use the built-in CSS colors (like blue, red, burlywood, etc.), when you're doing real web design you'll almost always want to use a tool to find the exact color you want.
color.adobe.com is an excellent way to find great colors, because it also gives you different color schemes to complement the color you've chosen, as well as having an un-ending list of other people's color schemes they've saved and made available for you to get ideas from.
rgb()
Colors can be defined using the red-green-blue (RGB) model in two ways:
Hexadecimal notation #RRGGBB, #RGB
- "#", followed by six hexadecimal characters (0-9, A-F), where the first two digits represent the red part, the second two the green part and the last two the blue part.
- In hexidecimal notation,
0is the lowest andFis the highest. So when you see#000000, that indicates red, green, and blue values of00(or no red, green, or blue at all in the color, which ends up as black). Oppositely, a hex value of#ffffffmeans the highest possible values of red, green, and blue colors, or white.
- In hexidecimal notation,
- "#", followed by three hexadecimal characters (0-9, A-F), where the first digit represents the red part, the second the green part and the last one the blue part.
- Each value is simply doubled. (So
#f4awould be the shorthand way of typing#ff44aa)
- Each value is simply doubled. (So
Functional Notation - rgb(R,G,B)
"rgb", followed by three integer or three percentage values. The integer number 255 comes from the base-16 hexidecimal numbers ("F" is like the number 16 in base-10 and you combine 2 of these hex numbers together to represent the R, G, or B values, and 16 X 16 is 256, but 0 counts as the first number, hence a maximum of 255). 255 corresponds to 100%, and (as explained above) to F or FF in the hexadecimal notation.
These examples all specify the same RGB color:
#f03
#F03
#ff0033
#FF0033
rgb(255,0,51)
rgb(255, 0, 51)
rgb(255, 0, 51.2) /* ERROR! Don't use decimals, use integers only */
rgb(100%,0%,20%)
rgb(100%, 0%, 20%)
rgb(100%, 0, 20%) /* ERROR! Don't mix up integer and percentage notation */`
RGBa extends the RGB color model to include the alpha channel, allowing specification of the opacity of a color.
Example: rgba(255,0,0,0.4) - 40% opaque red
Text/Fonts
You can find many fonts at https://fonts.google.com/.
You should stick to a maximum of 3 different fonts on your site as each additional font increases loading time which Google analytics frowns upon.
The font family of a text is set with the CSS font-family property.
p {
font-family: "Times New Roman", Times, serif;
}
The font-family property should hold several font names as a "fallback" system (that's the Times, serif part). If the browser does not support the first font, it tries the next font, and so on.
Start with the font you want and end with a generic family (usually either serif or sans-serif to let the browser pick a similar font in the generic family if no other fonts are available.
Note: If the name of a font family is more than one word, it must be in quotation marks, like: "Times New Roman".
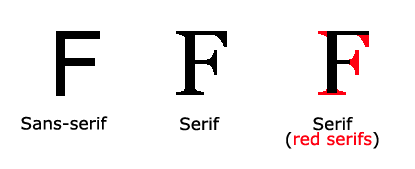
Serif vs. Sans-serif Font.

Serifs are the small decorative embellishments on the letters of a font. The word "sans" means "without" in French, so "sans-serif" indicates a font without the serifs.
Monospace
Characters in serif and sans-serif fonts have dynamic widths - the letter "W" takes up much more width on a line than the letter "i".
The characters in a Monospace fonts, however, take up the same width no matter which character is being used. Oftentimes monospace fonts are used to represent the text of a computer, such as a block of code or an old-timey printer font.
This is monospace. Every character has an equal width.
Faux Pas of the design world
Changing your site's fonts can make a huge impact on its feel, but it can also go too far. As a designer, you must keep your audience and the topic of your site in mind when choosing a font. Don't choose a silly, playful font when designing a lawyer's website, and don't use an overly curly, handwriting font when designing a daycare center's website.
Here are some basic rules to follow that'll keep you within good design principles most of the time:
- Never use the Comic Sans or Papyrus fonts on your site
- Limit your variety to just 2-3 different fonts
- Don't choose 2 fonts that are very similar
- Make sure your fonts are in-line with the mood you're setting
- Always have backups in your CSS that will still "get the job done" the way you want
Check out this site for more best-practices when using more than one font on your website.

