Render Probs...

Before taking on this debugging challenge, make sure to read our article on render props or this is likely to not make much sense!
- Render Props
You have been given a small application from a co-worker who is trying to learn how to use render props. They tell you that the functionality they are trying to build is an edit button that toggles a form. Then if the user puts information into the form and clicks submit, it should pop and alert up on the screen.
Unfortunately, the application is broken. You are asked to clone down the repository and fix the bugs for your co-worker.
First in your terminal, cd into your assignments directory and paste the following command and press enter:
git clone -b broken_branch https://github.com/VSchool/render_probs.git &&
cd render_probs &&
rm -rf .git &&
npm i &&
code .
Tasks:
- Get the application to load without crashing
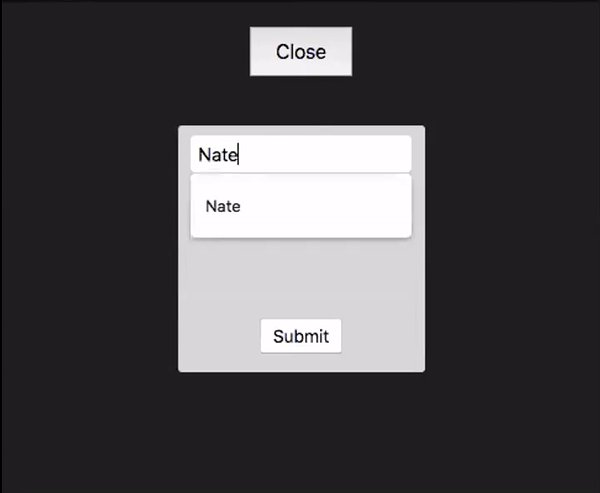
- Make sure the toggle toggles the form off and on
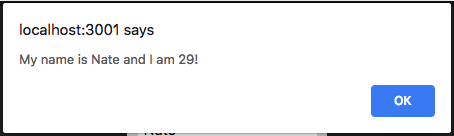
- When the user submits information, and alert should pop up and then clear the form inputs.
Additional Information:
- There are 2 render prop components, <Toggle> and <Form> that are fully functional, so you do not need to adjust any code in these components
- There are two functional components, <App> and <NameForm>
- App.js is the ONLY component with errors. This means the shared components and the NameForm component are built correctly. The errors all have to do with how the Form and Toggle are being implemented on the App.js.
- You do not need to change anything with the CSS
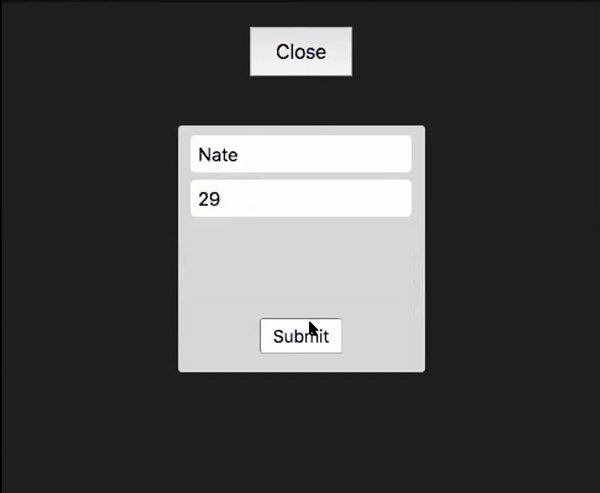
If your app does the following, you have finished!

And an alert will pop up to display the following: