Error Bound( ries )

Before doing this assignment, make sure you have read our write up on ErrorBoundary components. That article can be found here.
CD into your assignement folder and run the following command to clone, remove the .git, install dependencies, and open the assignment in VS Code.
git clone git@github.com:VSchool/error-boundary-debug.git &&
cd error-boundary-debug &&
rm -rf .git &&
npm i &&
code .
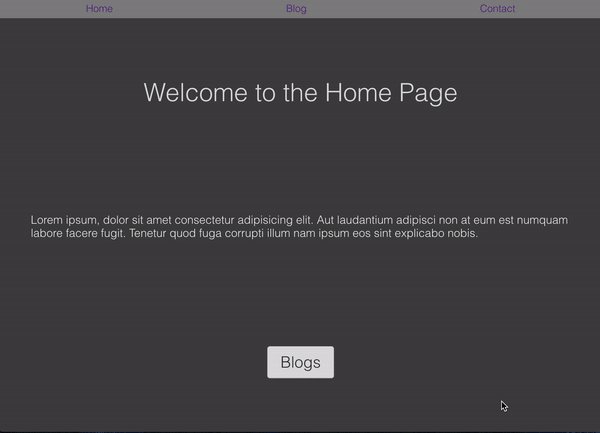
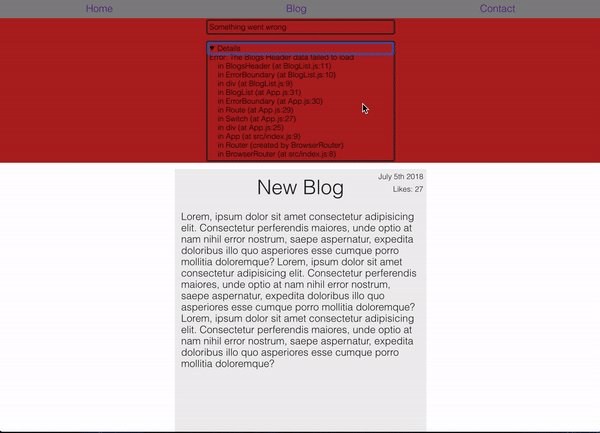
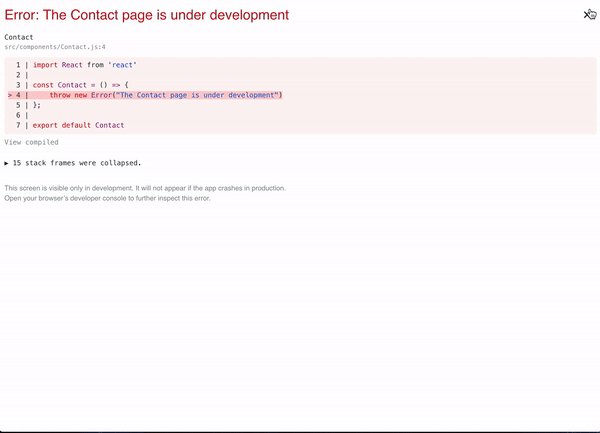
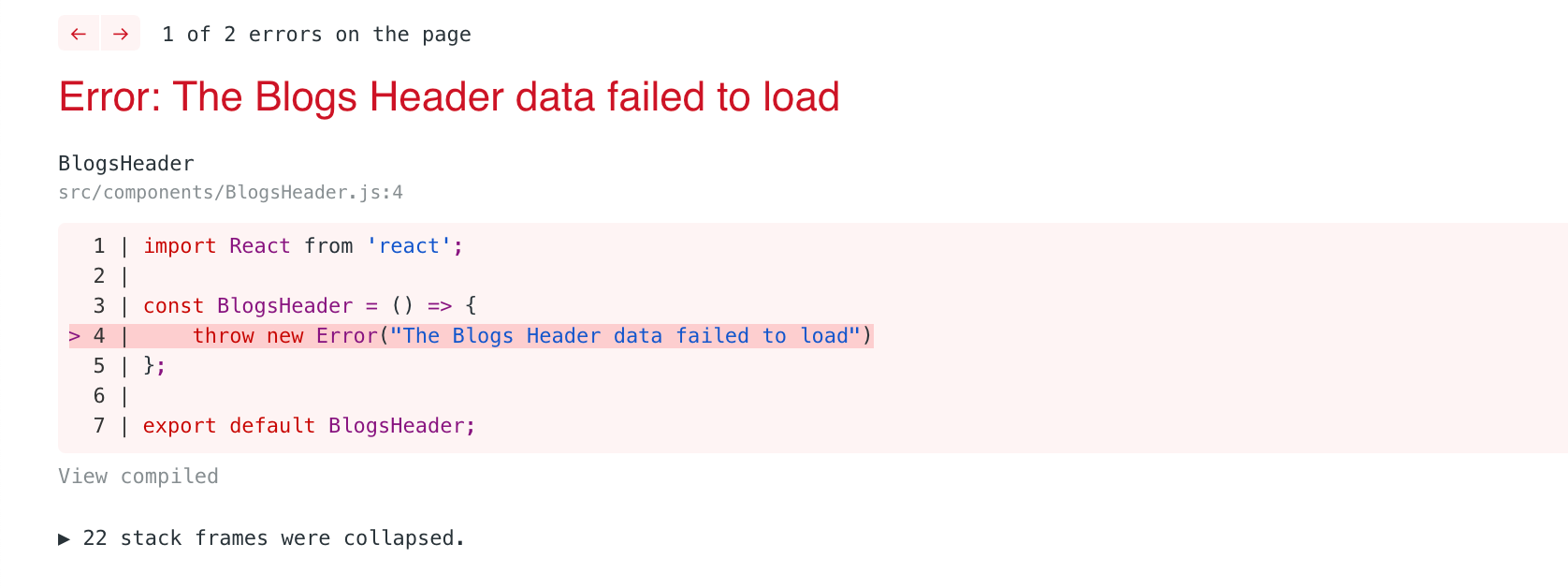
Run the application with npm start and try to navigate around. Notice that 2 routes throw errors causing the application to crash.
Your task is to:
- Create an <ErrorBoundary/> component.
- Use the ErrorBoundary to fix the application where needed
The only thing CSS related you will need to do is give your ErrorBoundary div a className of error-boundary, the CSS is already written. Refer to the error boundary write up if you need more information.
Result
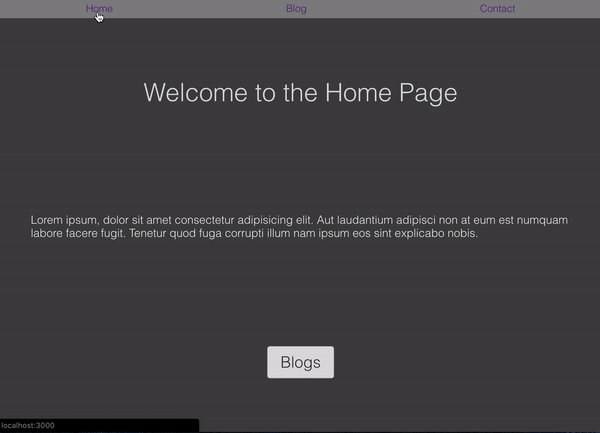
The final result should throw development error screens that you can close out of to keep navigating around the site. An example of what you should be able to do is shown below.