Changing Themes using Context

Using what you have just learned about React Context, you are tasked with making a ThemeProvider context for a new application. Your goal is build a home page that offers a dark and a light theme. This theme can be toggled by the user.
This will be excellent practice in linking up the Provider and Consumer parts of Context around your app (getting used to the syntax) while working on your CSS that corresponds with the different themes.
You must:
- Provide a Dark and a Light theme
- Have at least 3 display components:
- ex: Navbar, Footer, Main
- Create a
ThemeProvidercomponent that manages the themes using Context.
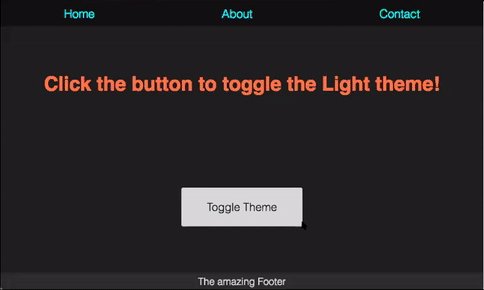
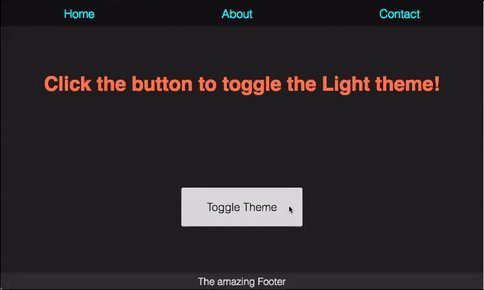
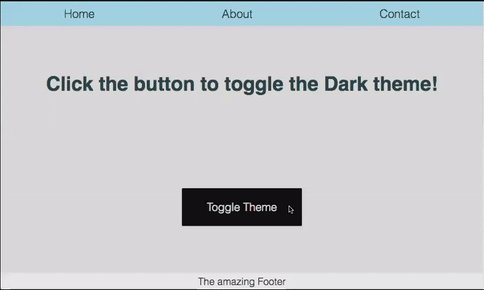
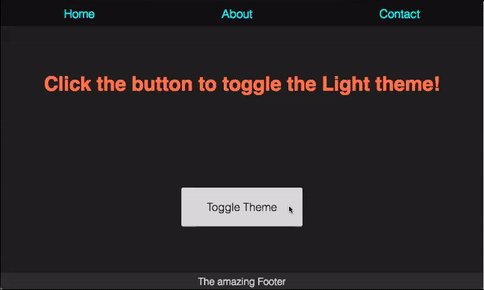
Below is a MVP example, but strive to take it further!

Take it further:
- Add a
withThemeHigher Order Component in the ThemeProvider file to give state to components without having to wrap them individually withConsumer. - Instead of a toggle, make it a option drop down menu with mutiple themes provided.
- Have at least one of the themes change the physical layout of the website.

